ModHeader를 이용해서 쉽게 Header 넣기

https://chrome.google.com/webstore/detail/modheader/idgpnmonknjnojddfkpgkljpfnnfcklj
모바일 앱내 웹 뷰에 들어갈 웹 페이지에는 커스텀 헤더를 일부러 넣곤 한다. 예를 들면 다른 곳에서 호출하지 못하도록 특정 헤더값을 앱과 웹이 약속을 한채로 보내고 인증이 된 클라이언트에서만 보여지게 하기 위해서인데, 테스트/개발을 할때는 서버 개발자가 본인의 컴퓨터, 브라우저에서 해야하기 때문에 불편하다.
개발자 세트 구매하기 🤟
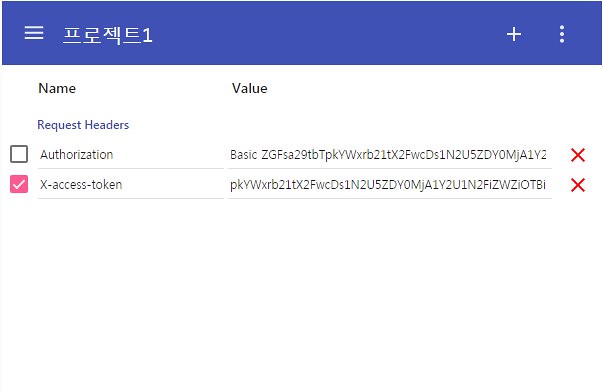
크롬의 ModHeaher 플러그인은 그런 불편한 점을 해소해 주는데, 해당 플러그인을 설치하면 우측상단 도구모음에 아이콘이 생기게 되고 Request, Response Header 를 지정해서 넣을수가 있다. 이 플러그인이 좋은점 중에 하나는 프로젝트 혹은 사용자가 지정하는 종류별로 지정할 수 있다. 예를 들면 프로젝트 별로 지정할 수도 있고, 필자 같은 경우에는 개발서버와 실서버를 구분해서 다르게 헤더값들을 넣어두고 테스트할 때 사용했었다.
한가지 단점은 Authorization 헤더 같은 경우 일반 다른 웹사이트에서도 사용하기 때문에 로그인이 안되거나 인증 문제가 발생할 수 있는데 그럴경우 해당 헤더를 비활성화 시키고 진입하면 된다.
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.